Table of Contents
Notices
Les notices AcceDe Web s’adressent de façon spécifique à chaque intervenant d’un projet web et sont adaptées aux différentes étapes de conception. Elles sont issues d’un travail collaboratif de professionnels de terrain (entreprises, associations, agences web…) et mises à jour de manière régulière.

Objectifs :
- Fournir aux équipes projet des documents pratiques et opérationnels.
- Fournir aux décideurs et chefs de projet des outils de gestion de projet.
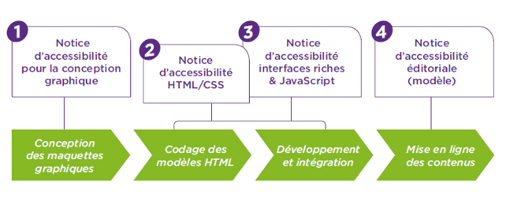
Notice d'accessibilité pour la conception graphique
Cette notice liste l’ensemble des éléments à prendre en compte pour que les maquettes graphiques et ergonomiques soient compatibles avec un codage accessible.
Notice d'accessibilité HTML et CSS
Les gabarits HTML sont très importants pour le respect de l’accessibilité. Ils peuvent comporter jusqu’à 80% des critères d’accessibilité. Cette notice liste les règles d’intégration à respecter pour que les gabarits HTML/CSS soient accessibles ; et permet à chaque projet de créer des spécifications accessibilité pour l’outil de gestion de contenu (CMS).
Notice d'accessibilité interfaces riches et JavaScript
Cette notice présente les règles génériques à respecter lors du développement de scripts. Illustrée de nombreux exemples, elle permet aux développeurs JS de s’inspirer de solutions accessibles lors de l’intégration de leurs propres scripts.
Notice d'accessibilité éditoriale (modèle)
Il s’agit d’un modèle de document à compléter pour chaque projet afin de concevoir une notice d’accessibilité éditoriale, c’est-à-dire un mode d’emploi permettant aux contributeurs éditoriaux de savoir comment mettre en ligne des contenus de façon accessible. Ce document liste les règles à suivre par les contributeurs éditoriaux pour mettre en ligne les contenus de façon accessible (lien, images, textes…) et fourni les indications nécessaires pour permettre de personnaliser les éléments à adapter en fonction de l’outil de gestion utilisé.