Table of Contents
1.1.1. Identify the main regions of the page with the role attribute
The main regions of the page must be identified with the ARIA attribute role (also referred to as landmark role).
This attribute has several different values to define the regions, including:
role=“banner”to define a content region that identifies the site, such as a banner with a logo, a slogan and/or a search field.role=“search”to define a region for searching, such as a search form.role=“navigation”to define menus or main navigation elements.role=“main”to define the main content region of the page.
The role attribute may be added to any HTML tag such as <div>, <form>, <nav>, etc.
Warning
A page can only have one role=“main”.
Note
- It is possible to nest several ARIA landmark roles:
role=”search”, one inside the other, inrole=”banner”, for example. - You are advised not to overload the page with
role=”navigation”attributes. It is not necessary to identify each pagination system or each link; only the main menus must be identified.
HTML5
In HTML5, it is a good accessibility practice to systematically add role=“navigation” to each <nav> tag.
<nav role="navigation"> […] </nav>
This temporary recommendation is valid until the development of HTML5 is finalized, and it is properly implemented by browsers and assistive devices.
Examples
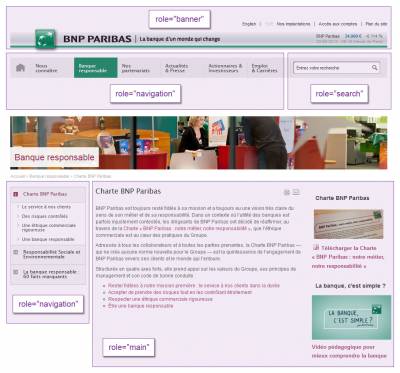
Example of ARIA role placement in a web page.
Note that role=“navigation” has been added to the main menu as well as the secondary menu.
Some useful tools
- With Firefox, the Web Developer extension can display ARIA Roles (Information > Display ARIA Roles): https://addons.mozilla.org/fr/firefox/addon/web-developer/.
Resources
- List of landmarks (role attributes) is available on this page: http://www.w3.org/TR/wai-aria/roles#landmark_roles.