2. Use a consistent hierarchy of headings
In a web page, it is possible to structure content with the aid of headings from level 1 to 6. The choice of heading level is made according to its position in the hierarchy.
Tip
A simple technique for correctly structuring headings is to envisage how the “table of contents” will look from the current heading hierarchy. Is the table of contents consistent? Is it easily understood?
A simple technique for correctly structuring headings is to envisage how the “table of contents” will look from the current heading hierarchy. Is the table of contents consistent? Is it easily understood?
During publication, the top-level content heading will be automatically converted to heading 1 by the publishing software. The headings used in the body of the content will therefore start from level 2 (and go up to level 6, if required).
Change the previous paragraph to indicate the first level of heading that can be used by contributors.
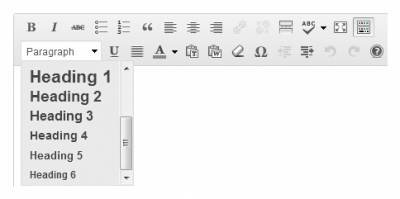
In this insert, specify the functionality in the publishing software used to create headings from levels 1 to 6.
It is important to be consistent when using headings and sub-headings. Missing a heading level in the hierarchy is therefore to be avoided (going straight from a level 2 heading to a level 5 heading, for example).
Tip
With the Firefox browser, the heading structure can be tested with the HeadingsMap tool, available at the address: https://addons.mozilla.org/fr/firefox/addon/headingsmap/.
With the Firefox browser, the heading structure can be tested with the HeadingsMap tool, available at the address: https://addons.mozilla.org/fr/firefox/addon/headingsmap/.
Warning
Headings must only be used to identify headings. It is important not to use them just to enlarge text, for example.
Headings must only be used to identify headings. It is important not to use them just to enlarge text, for example.