Table of Contents
4. Make images accessible
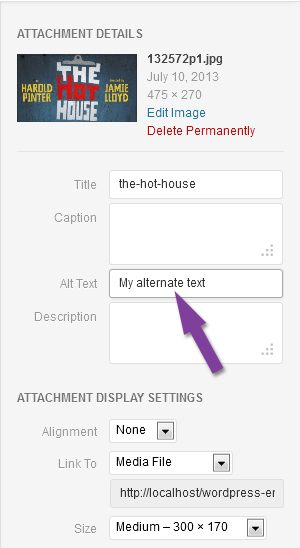
Whenever images are inserted into content, you may need to add an alternate text. This text is essential for blind persons, because it is the text that is read in place of the images that cannot be viewed. This text is also displayed when the images are not loaded.
The alternate text content depends on the purpose of the image—specifically on whether the image is decorative, informative, or a link-image. The following paragraphs describe how to write the alternate text according to the type of image.
In order to decide if an alternate text is required, ask yourself if the absence of it would affect your understanding of the content. If the answer is “yes”, then you need to enter an alternate text; otherwise you can leave the alternate text empty.
4.1. Decorative/illustrative images: do not write an alternate text

This image is located besides some text. All the information in the image is also included in the text
besides it. If this image is absent, no information will be lost.
For this type of image, there is no need to enter an alternate text.
You can leave the field empty.
4.2. Informative images: write an alternate text

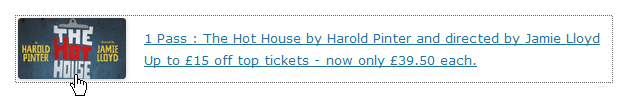
The same image is placed next to some text. However, the information “The Hot House” is missing in the text. The image therefore communicates information.
For this type of image, you need to write an alternate text.
The text must include equal or equivalent information to that conveyed by the image, without losing or distorting the meaning of the image.
For the above image, a suitable alternate text would be “The Hot House by Harold Pinter and directed by Jamie Lloyd.”.
4.3. Link-images: write an alternate text that describes the purpose of the link

This image has no accompanying text and is clickable.
The link points to the reservations page for the event.
For this type of image, you must write an alternate text.
The text must provide the user with the purpose and destination of the link.
For the above image, an appropriate alternate text would be “Reserve a ticket for The Hot House by Harold Pinter and directed by Jamie Lloyd.”.
In the case where an image and text are present in the same link, the alternate text should not repeat the information that is already present in the link text.
For the above image, an empty alternate text would be suitable.
It is counterproductive to begin the alternate text with expressions such as “Open the news page”. An alternate text of “News” would be sufficient.
4.4. Complex informative images: write a short alternate text as well as a detailed description

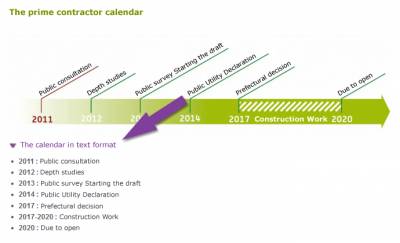
As the calendar above is an image that conveys complex information, a link, with the text “Calendar in text format”, is provided to display a detailed description of this image.
For this type of image, you need to write:
- A short alternate text.
- A detailed description, available under the image or on another page.
The short alternate text should:
- Briefly describe the purpose of the image.
- Indicate where the detailed description is found.
For the complex image shown above, an appropriate short alternate text would be “Roissy-Picardie project calendar (detailed description below)”.
The text description must convey the same or equivalent information as that conveyed by the image. It must be available either on the same page, or on another page via a link available near the image.