Table of Contents
10.3.2. Garantir la compréhension de l'information même lorsque CSS est désactivé
Veiller à ce que l’information reste compréhensible même lorsque CSS est désactivé, notamment lorsque des couleurs, des tailles ou des positions sont vecteurs d’informations.
Exemples
Position courante dans les menus, exemple 1
Dans ce premier exemple, la couleur de fond du lien “Actualités & Presse” dans le menu indique qu’il s’agit de la rubrique active. Pour ne pas perdre cette information sans CSS, ajouter un attribut title sur le lien tel que :
<a href="/actualites-et-presse/" title="Actualités & Presse (rubrique active)">Actualité & Presse</a>
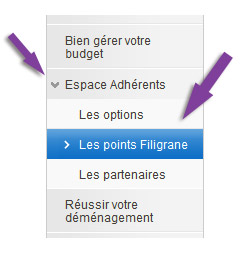
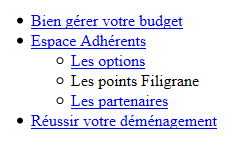
Position courante dans les menus, exemple 2
Dans ce second exemple, une flèche tournée vers le bas marque l’élément déplié du menu (“Espace Adhérent”) tandis qu’un fond de couleur et une flèche tournée vers la droite marque l’élément de la page courante (“Les points Filigrane”).
Lorsque CSS est désactivé, la flèche et les couleurs de fond disparaissent. Cependant, “Espace adhérent” étant la liste seule dépliée, et “Les points filigrane” le seul élément sans lien <a>, l’information reste compréhensible.
Recommandations associées
- Recommandation précédente : 10.3.1. Make sure content is readable when images are not displayed
- Recommandation suivante : 11.1.1. Make sure the tab order follows the logical reading order