Table of Contents
12.1.1. Provide an alternative to each multimedia content (<video>, <audio>, <object>, etc.)
Make sure there is an alternative to each multimedia content embedded in the page with tags such as <video>, <audio>, <object>, etc.
This alternative will provide the same level of information to users who cannot access the multimedia content (missing plugin, old browser, etc.). It may take the form of HTML content, or an image with alternative content, etc.
When a video is displayed on a page, the transcript may be considered as an alternative. The alternative could consist in providing a video that can be downloaded (in addition to the transcript).
Examples
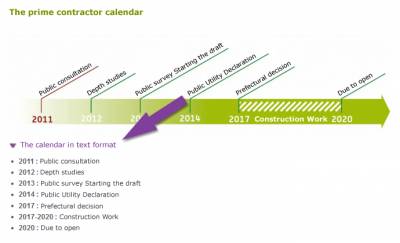
The calendar above is a Flash animation that conveys information. A “Calendar in text format” link allows the user to display an alternative in HTML format.
Related recommendations
- Previous recommendation: 11.2.1. Ensure visibility of focus when set from the keyboard
- Next recommendation: 12.1.2. Do not use the wmode parameter with the values transparent or opaque