Table of Contents
5.2.2. Enter the alt attribute for informative images
When an informative image is included in the HTML code:
- An
altattribute must be added to the<img />tag. - This
altattribute must contain the same or equivalent information as that conveyed by the image.
You are strongly advised not to start the alternate text with the words alt= “image […]”. This information is implicit and may already be given to users of assistive devices.
Sometimes, the image conveys a wealth of information that it is not possible to describe in simple text, just with the alt attribute (diagrams, complex graphs, etc.).
In this situation, it is an accessibility best practice to:
- Enter a short alternate text in the
altattribute that describes the basic purpose of the image. - Plan for a content zone in which you can provide a
detailed description of the image. Preferably, enter the detailed description either directly underneath the image or via a link to another page. For charts or complicated diagrams, the most appropriate detailed description is often a table of values, or a list. - Indicate in the alternate text of the image how to access the more detailed description.
For example, in the case of a world map that shows the different countries in which a brand is present:
<img src="images/brand-map.png" alt="List of countries in which the Spartacus brand is present (detailed description available by clicking on the link underneath)" /> <a href="/zones-of-presence/">See the list of countries in which the Spartacus brand is present</a>
In some guidelines, it is recommended using the longdesc attribute for the link to the detailed description of the image. However, the use of this attribute does not guarantee access to the information for everyone, unlike the inclusion of a hard-coded link on the page. The use of the technique above is therefore preferable.
Examples

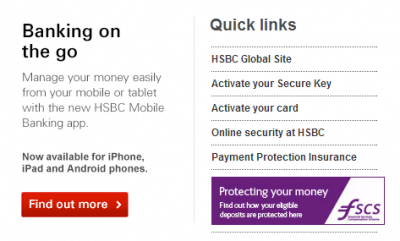
In this example, the informative image “Protecting your money” must be included in the HTML code and have an alternate text that includes the text in the image such as <img src=“protecting.png” alt=“Protecting your money, find out how your eligible deposits are protected here. FSCS (Financial Services Compensation Scheme).” />.
Related recommendations
- Previous recommendation: 5.2.1. Do not use CSS to display informative images
- Next recommendation: 5.3.1. Enter the alt attribute to each image map and corresponding <area /> tags










